Finalidad del artículo
La finalidad de este artículo es mostrar de forma gráfica e intuitiva la información mostrada en el
anterior artículo sobre la Cubietruck.
Para ello he creado una web con AngularJS atacando a servicios REST hechos con NodeJS. Para mejorar la parte gráfica he utilizado una plantilla web gratuita llamada
AdminLTE.
El desarrollo de la página y de los servicios REST los he realizado utilizando la
máquina virtual que he creado para tal efecto.
Software instalado en la Cubieboard
Git
Este es el cliente usado para descargar la web desde github.
Para la instalación he ejecutado los siguientes comandos:
apt-get install git
NodeJS
Para la instalación de
NodeJS he elegido la última versión (en el momento de escribir el artículo es la 6.x) y he ejecutado los siguientes comandos:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
sudo apt-get install -y nodejs
Librerías adicionales que he instalado en la Cubieboard para poder realizar la monitorización
lm-sensors
Para poder detectar la temperatura de la CPU he usado la herramienta
lm-sensors.
Los pasos que he seguido para instalarla han sido los siguientes:
Primero he ejecutado el siguiente comando para instalarla:
sudo apt-get install lm-sensors
Una vez instalada he ejecutado los siguientes comandos para configurarla y arrancarla:
sudo sensors-detect
sudo service kmod start
Software adicional instalado en la máquina de desarrollo
less
Como requerimiento de la plantilla usada para generar la web se necesita el preprocesador de css
less.
Para instalarlo he ejecutado los siguientes comandos:
sudo npm install -g less
Proceso de creación de la web en la máquina virtual de desarrollo
Preparación de la plantilla
Para esta web he utilizado una plantilla gratuita llamada
AdminLTE de la página de
Almsaeed Studio.
La he descargado desde la página principal pulsando sobre el link
Download, la versión en el momento en que descargué la plantilla era la 2.3.3.
La he descomprimido en
$HOME y copiado al directorio
cubieboard-monitor, de esta forma siempre tengo una copia completa de la plantilla para poder consultarla.
Los comandos ejecutados han sido los siguientes:
cd
unzip ~/Descargas/AdminLTE-2.3.3.zip
cp -R AdminLTE-2.3.3 cubieboard-monitor
Una vez realizados los pasos anteriores creo en github un repositorio llamado
cubieboard-monitor y preparo la carpeta local para atacar a este repositorio.
Los comandos ejecutados han sido los siguientes:
git config --global user.email "correo"
git config --global user.name "usuario"
git init
git add .
git commit -m "Commit inicial"
git remote add origin https://github.com/juaalta/cubieboard-monitor.git
git remote -v
git add .
git push -u origin master
Después de los pasos anteriores ejecuto la instalación de dependencias por parte de NodeJS, mediante el siguiente comando:
npm install
Creación de los servicios REST
Para la creación de los servicios REST he usado NodeJS, por su capacidad para ejecutar comandos de shell de Linux. Todo el código se concentra dentro del fichero server.js.
Los servicios que allí se encuentran están están nombrados, dependiendo para que parte del sistema monitorizan, estas partes (en el momento de redacción del documento v.1.1.0) son las siguientes:
- Servicios que empiezan por HDD: estos servicios se encargan de obtener la información sobre los discos duros y sus particiones.
- Servicios que empiezan por CPU: estos servicios se encargan de obtener la información sobre la CPU y sus cores.
- Servicios que empiezan por SYS: estos servicios se encargan de obtener información sobre el sistema.
Cada servicio llama a un script cuyo nombre es el mismo que el del servicio. Estos scripts se encuentran dentro de la carpeta scripts de la web.
Diseño e implementación de la web
Basándome en la plantilla instalada, he creado 3 secciones para la web, estas son:
- Visión General: en esta sección se encuentra información general sobre el estado de la Cubieboard.
- CPU: en esta sección se encuentra toda la información sobre el estado de la CPU.
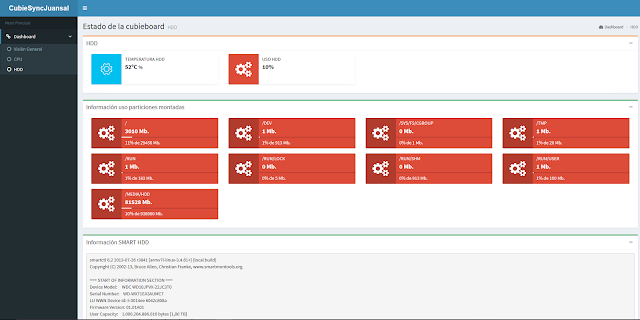
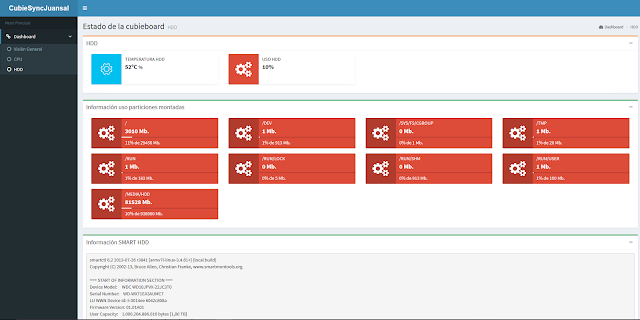
- HDD: en esta sección se encuentra toda la información sobre el estado de los discos duros y sus particiones.
 |
| Visión general |
 |
| CPU |
 |
| HDD |
Instalación en la Cubieboard
Los pasos para instalar el proyecto en la Cubieboard son los siguientes:
- Configurar git, sólo la primera vez:
git config --global user.email "correo"
git config --global user.name "usuario"
- Bajar el proyecto desde github a la carpeta
~/cubieboard-monitor:
cd
git clone https://github.com/juaalta/cubieboard-monitor.git cubieboard-monitor
- Entrar en la carpeta en la que se ha descargado e instalar las dependencias necesarias:
cd cubieboard-monitor
npm install
Una vez seguidos los pasos anteriores, si queremos probar la aplicación sólo tenemos que lanzar el siguiente comando:
nodejs server.js
También puede ejecutarse:
npm start
Arranque automático
Para que la web arranque de forma automática al arrancar/reiniciar la cubieboard he seguido los siguientes pasos:
Primero he creado un script que se encargue de arrancar la web, el script se llama /usr/local/bin/cubieboardMonitor.sh y su contenido es:
#! /bin/sh
cd /root/cubieboard-monitor
nodejs server.js &
Después de esto le he dado permisos de ejecución, ejecutando el siguiente comando:
chmod +x /usr/local/bin/cubieboardMonitor.sh
Después he creado el script de arranque como servicio, para esto he creado una copia de un script plantilla dentro de la carpeta /etc/init.d. Para esto he ejecutado el siguiente comando:
cp /etc/init.d/skeleton /etc/init.d/cubieboardMonitor
Después he modificado su contenido para que arranque el script anterior, quedando de la siguiente forma:
#! /bin/sh
PATH=/sbin:/usr/sbin:/bin:/usr/bin
DESC="Monitor de la cubieboard"
NAME=cubieboardMonitor
DAEMON=/usr/local/bin/cubieboardMonitor.sh
DAEMON_ARGS=""
PIDFILE=/var/run/$NAME.pid
SCRIPTNAME=/etc/init.d/$NAME
[ -x "$DAEMON" ] || exit 0
[ -r /etc/default/$NAME ] && . /etc/default/$NAME
. /lib/init/vars.sh
. /lib/lsb/init-functions
do_start()
{
start-stop-daemon --start --quiet --pidfile $PIDFILE --exec $DAEMON --test > /dev/null \
|| return 1
start-stop-daemon --start --quiet --pidfile $PIDFILE --exec $DAEMON -- \
$DAEMON_ARGS \
|| return 2
}
do_stop()
{
start-stop-daemon --stop --quiet --retry=TERM/30/KILL/5 --pidfile $PIDFILE --name $NAME
RETVAL="$?"
[ "$RETVAL" = 2 ] && return 2
start-stop-daemon --stop --quiet --oknodo --retry=0/30/KILL/5 --exec $DAEMON
[ "$?" = 2 ] && return 2
rm -f $PIDFILE
return "$RETVAL"
}
do_reload() {
start-stop-daemon --stop --signal 1 --quiet --pidfile $PIDFILE --name $NAME
return 0
}
case "$1" in
start)
[ "$VERBOSE" != no ] && log_daemon_msg "Starting $DESC" "$NAME"
do_start
case "$?" in
0|1) [ "$VERBOSE" != no ] && log_end_msg 0 ;;
2) [ "$VERBOSE" != no ] && log_end_msg 1 ;;
esac
;;
stop)
[ "$VERBOSE" != no ] && log_daemon_msg "Stopping $DESC" "$NAME"
do_stop
case "$?" in
0|1) [ "$VERBOSE" != no ] && log_end_msg 0 ;;
2) [ "$VERBOSE" != no ] && log_end_msg 1 ;;
esac
;;
status)
status_of_proc "$DAEMON" "$NAME" && exit 0 || exit $?
;;
restart|force-reload)
log_daemon_msg "Restarting $DESC" "$NAME"
do_stop
case "$?" in
0|1)
do_start
case "$?" in
0) log_end_msg 0 ;;
1) log_end_msg 1 ;;
*) log_end_msg 1 ;;
esac
;;
*)
log_end_msg 1
;;
esac
;;
*)
echo "Usage: $SCRIPTNAME {start|stop|status|restart|force-reload}" >&2
exit 3
;;
esac
:
Después de modificarlo le he dado permisos de ejecución:
chmod +x /etc/init.d/cubieboardMonitor
Para que este script arranque como demonio se ha de ejecutar el siguiente comando:
update-rc.d cubieboardMonitor defaults
Páginas con temas para AngularJS





Comentarios
Publicar un comentario